Responzívny dizajn – Kľúč k dokonalému používateľskému zážitku

Predstavte si, že navštívite svoj obľúbený webový obchod cez smartfón. Namiesto frustrujúceho zoomovania alebo nekonečného skrolovania sa vám otvorí stránka, ktorá je dokonale prispôsobená vášmu zariadeniu – texty sú čitateľné, tlačidlá ľahko ovládateľné a obsah dokonale usporiadaný. Presne toto umožňuje responzívny dizajn.
Čo je responzívny dizajn?
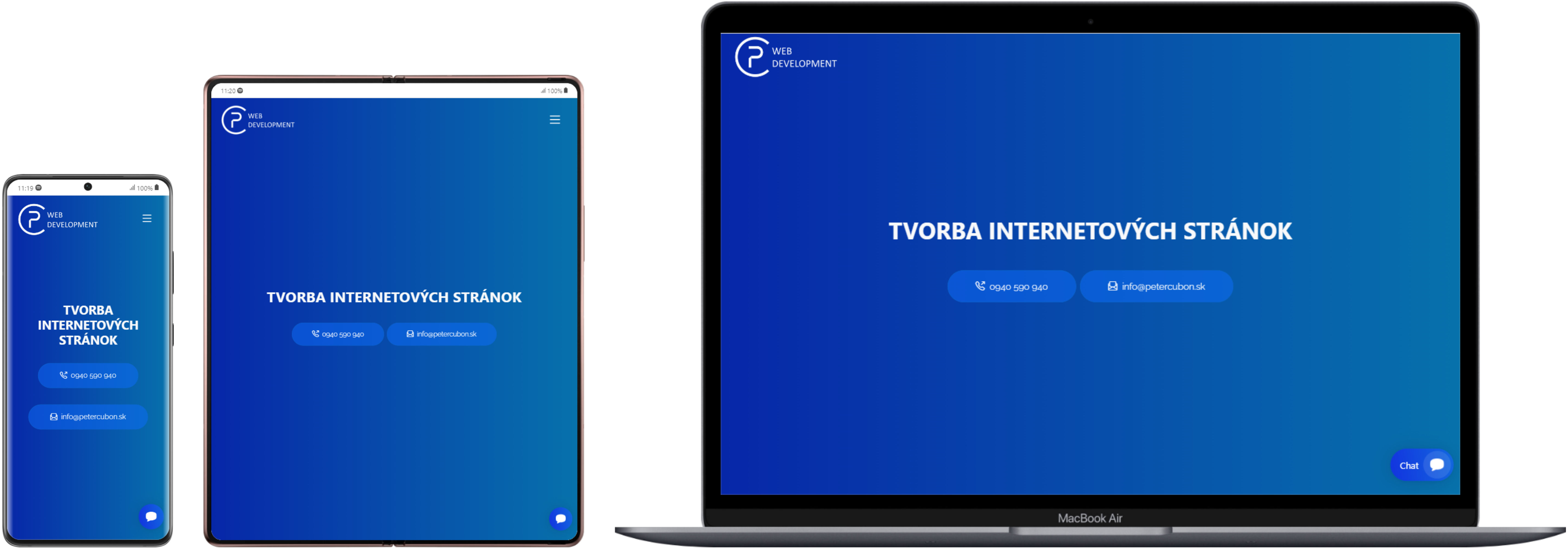
Responzívny dizajn je prístup, pri ktorom sa webová stránka dynamicky prispôsobuje rôznym veľkostiam obrazoviek a špecifikám zariadení. Nezáleží na tom, či si prezeráte stránku na počítači, tablete alebo smartphone – obsah sa vždy zobrazí v optimálnej podobe. Toto prispôsobenie nie je len o zmene veľkosti prvkov, ale aj o ich usporiadaní a funkčnosti, čo zabezpečuje hladký a intuitívny zážitok pre každého používateľa.
Ako to funguje?
Podstata responzívneho dizajnu spočíva v kombinácii flexibilných elementov, relatívnych jednotiek a inteligentného rozloženia. Webdizajnéri využívajú techniky, ktoré umožňujú:
- Flexibilitu: Obsah sa prispôsobuje veľkosti obrazovky, čo zabezpečuje, že stránky nevyzerajú preplnene ani príliš prázdne.
- Prispôsobivosť: Rozloženie, písmo a obrázky sa dynamicky menia podľa zariadenia, čo zaručuje optimálnu čitateľnosť a ovládateľnosť.
- Inteligentnú interaktivitu: Nielenže sa dizajn prispôsobuje veľkosti obrazovky, ale dokáže využiť aj špecifické funkcie zariadenia – napríklad dotykové ovládanie, otáčanie obrazovky či využitie GPS, čo výrazne zlepšuje používateľskú skúsenosť.
Prečo je responzívny dizajn tak dôležitý?
V dnešnej dobe, keď používame viacero zariadení a rýchlo sa mení technológia, je dôležité zabezpečiť, aby mal každý používateľ rovnaký prístup k informáciám a službám. Responzívny dizajn prináša niekoľko výhod:
- Zvýšená dostupnosť: Stránky sú prístupné a ľahko použiteľné na všetkých zariadeniach, čím sa zvyšuje návštevnosť a spokojnosť používateľov.
- Lepšie SEO: Vyhľadávače preferujú webové stránky, ktoré sú optimalizované pre mobilné zariadenia, čo môže viesť k lepšiemu umiestneniu vo vyhľadávaní.
- Jednoduchšia údržba: Namiesto správy viacerých verzií stránky stačí jedna responzívna verzia, čo uľahčuje aktualizácie a znižuje náklady.
Príklad z reálneho sveta
Predstavte si, že sa chystáte nakupovať oblečenie online. Na desktopovom počítači máte dostatok miesta na zobrazenie všetkých produktov, detailné fotografie a podrobné popisy. Avšak na smartfóne by rovnaká stránka mohla pôsobiť preplnene, ak by nebola optimalizovaná. Responzívny dizajn zabezpečí, že sa zobrazenie prispôsobí – produkty budú usporiadané do prehľadného zoznamu, fotografie sa automaticky prispôsobia menšej obrazovke a tlačidlá budú dostatočne veľké na jednoduché ovládanie dotykom.
